plumemo改造第二弹——移动端优化、页底改造
本篇是在plumemo,带LuckyBlog进入2.0时代!的基础是写的,在这个的基础之上继续优化,再看本篇文章之前建议先看下那篇文章
一、前言
在前一次优化之后,电脑端的优化基本就完成了,可是用手机看的时候,发现移动端和电脑端显示的并不一致,在电脑端设置的菜单没有同步显示,新增的都没有显示,而且移动端头像没有显示,我们这次主要优化下这部分,顺带把页尾也整整
二、移动端侧边栏优化
2.1 如何调试
和上一篇一样,我们仍然采用F12+Ctrl+F大法
完,手机上没F12,搞不来了
我们还在电脑上面整
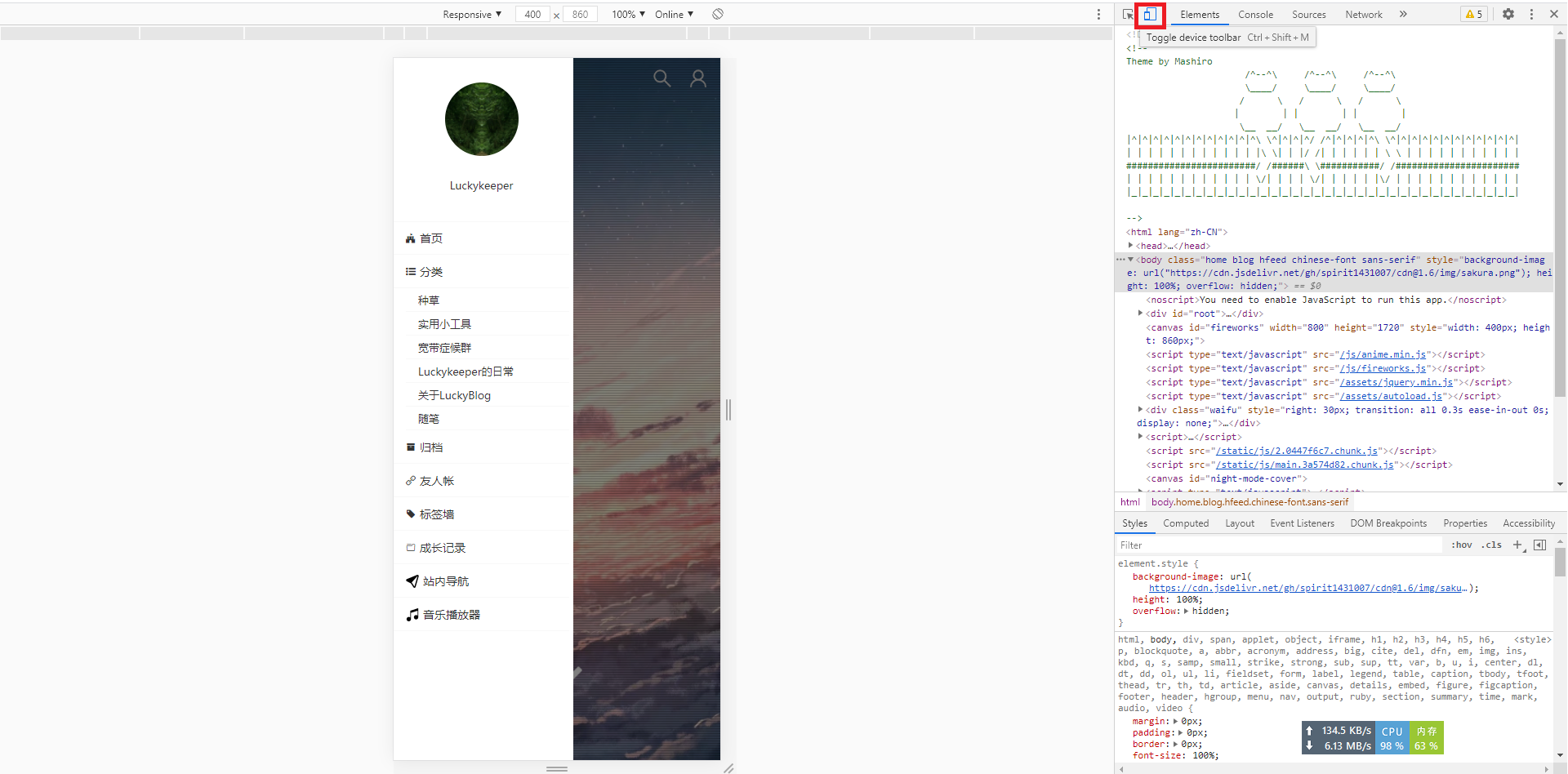
F12是可以看移动端页面的,点红圈圈住的地方就行
↑顺带展示下完成的样子
2.2 开整
首先,来康康电脑端的长啥样
注:以下代码不能直接复制,复制的时候注意根据需要增加/减少尾巴上的)
2.2.1 侧边栏菜单
让我访问
// 电脑上的标准导航栏,以成长日志、站内导航、音乐播放器为例 |
再来康康移动端侧边栏菜单长啥样
让我访问x2
// 移动端侧边栏,以标签墙为例 |
对比电脑端和移动端的代码,我们来改写下移动端的侧边栏
// 改写 |
2.2.2 侧边栏的头像
我们再来参照着整个侧边栏的头像吧
// 标准Header-tou |
三、页底
写的时候已经改好了,来看看改完是什么样的吧
原先的页底是2020-2021在下,浅色,Powered那行在上面,深色,总感觉怪怪的,而且不能加链接,我们来交换下这两行的位置,全部设置成灰色,再设置一下到LuckyBlog、plumemo和theme-react-sakura的链接吧
注:以下代码不能直接复制,复制的时候注意根据需要增加/减少尾巴上的)
时间、LuckyBlog、icp在上,a herf指向LuckyBlog,字改为黑色
// 原0行,Sakura logo |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LuckyBlogV3!
评论